GlamLab
A video platform concept for makeup tutorials
Overview
For much of the past, people turned to books and department store beauty counters to learn how to apply makeup. Today however, searching for a makeup technique online will yield millions of results. Popular video sharing sites such as YouTube and TikTok house most of this content. But due to their algorithms and lack of makeup-specific features, it can be difficult for users to find the tutorial they're looking for.
GlamLab is a video sharing concept dedicated to makeup tutorials. Its goal is to make learning makeup techniques easier and more fun.
The Problem
Popular video platforms are not optimized for finding makeup tutorials to suit individuals’ specific tastes and needs.
The Goal
Design a website for makeup tutorials that makes browsing and searching for videos easier and more enjoyable.
My Role
UX Designer (Research, Visual Design, Interaction Design, Usability Testing)
Responsibilities
Conducting research, digital wireframes, low and high-fidelity prototypes, conducting usability studies, iterating on designs.
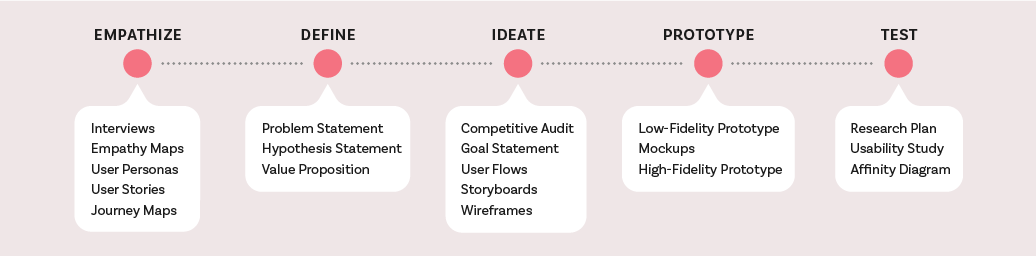
Design Process
Research
Research involved one-on-one interviews with potential users to understand what challenges they face when searching, viewing and saving makeup tutorials, as well as discovering new content. Secondary market research was also conducted to evaluate other leading video platforms where users watch beauty tutorials.
Target Audience
The target audience was female-identifying individuals ranging from teenagers to middle aged adults. Users of various ages and socioeconomic backgrounds were selected to represent a diverse audience.
Pain Points Discovered
Browsing: Current video platforms do not organize makeup tutorial videos into categories, or provide helpful tags to browse topics
Searching: Current video platforms do not include makeup-specific filters, such as skin tone, age preference, etc.
Saving: Current video platforms do not allow users to save tutorial videos into an organized library that is easy to view
User Personas
After learning more about user's goals and needs, I developed personas to represent 2 primary user groups who consume makeup tutorials: younger and older adult females. Both revealed key functions of the website that would be most important.
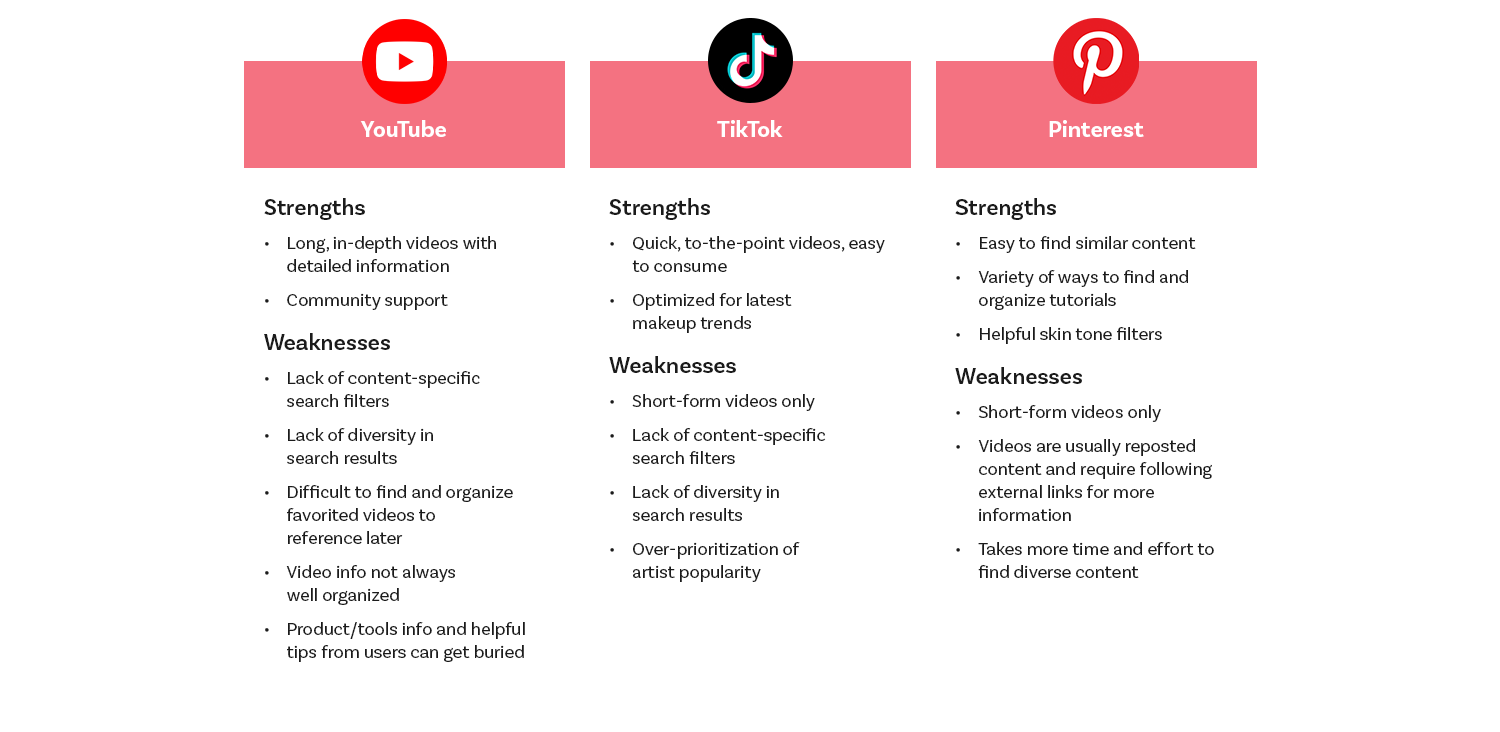
Competitive Audit
Market research provided further insights into how to build a better video platform. After conducting an audit of 2 direct competitors and 1 indirect competitor, several gaps in the market were identified:
None of the websites are dedicated to makeup videos. Users looking for this alone have to wade through content they may not be interested in
None have makeup-specific search filters to refine the results
Pinterest has the best features for users to curate a library of content, but it’s not optimized for tutorial videos
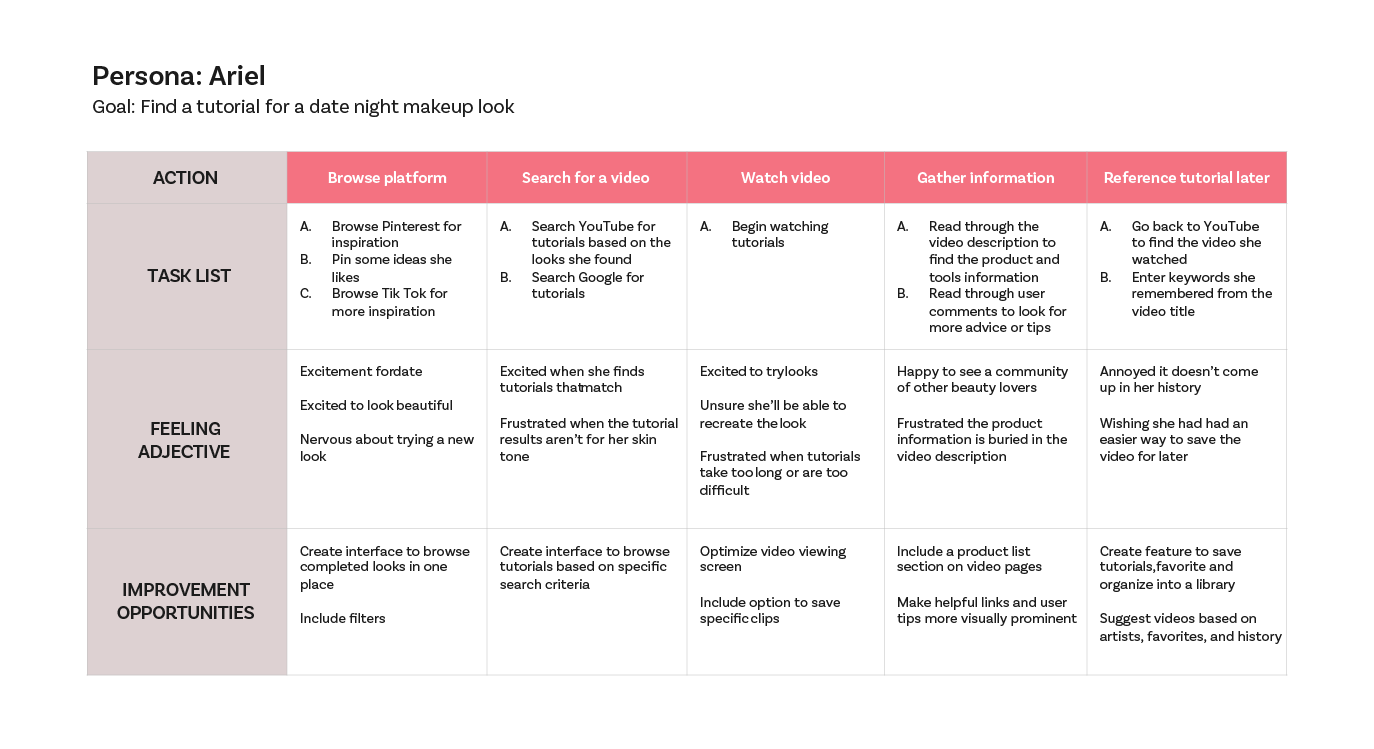
User Journey
By creating a journey map of one of my personas, I uncovered key points of friction within the tutorial finding process that the website needed to address. For example, user Ariel struggled to find the makeup look she wanted to achieve in her skin tone.
Information Architecture
After deciding what features to include in the website, the next step was to create a sitemap. One of the biggest challenges was deciding how organize the different tutorial categories, as many overlap. Ultimately, makeup videos are usually focused on a technique, a look, or a product or brand. The website was structured to help users to explore these 3 types.
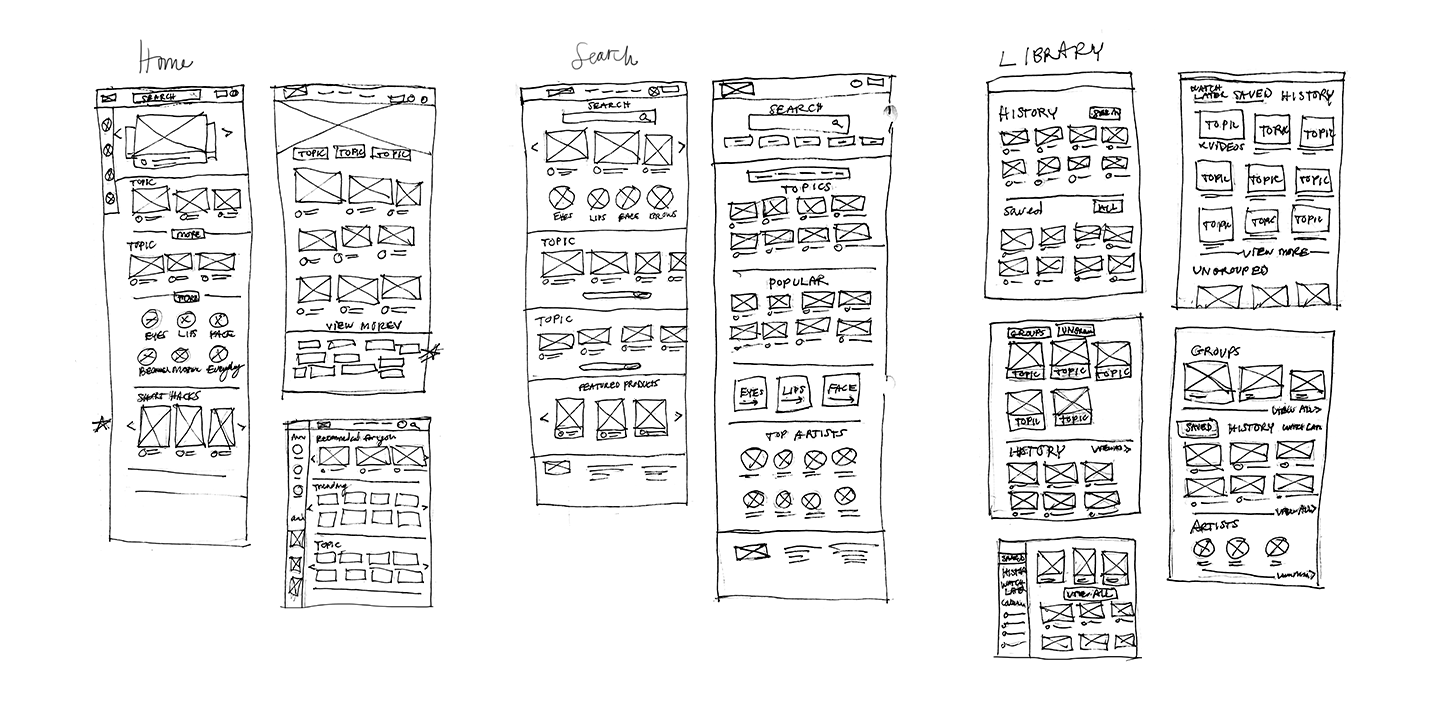
Sketches
To begin the design phase, I sketched the main screens on paper. Video thumbnails were going to be the primary feature on each page, so layouts were centered around different ways to display them.
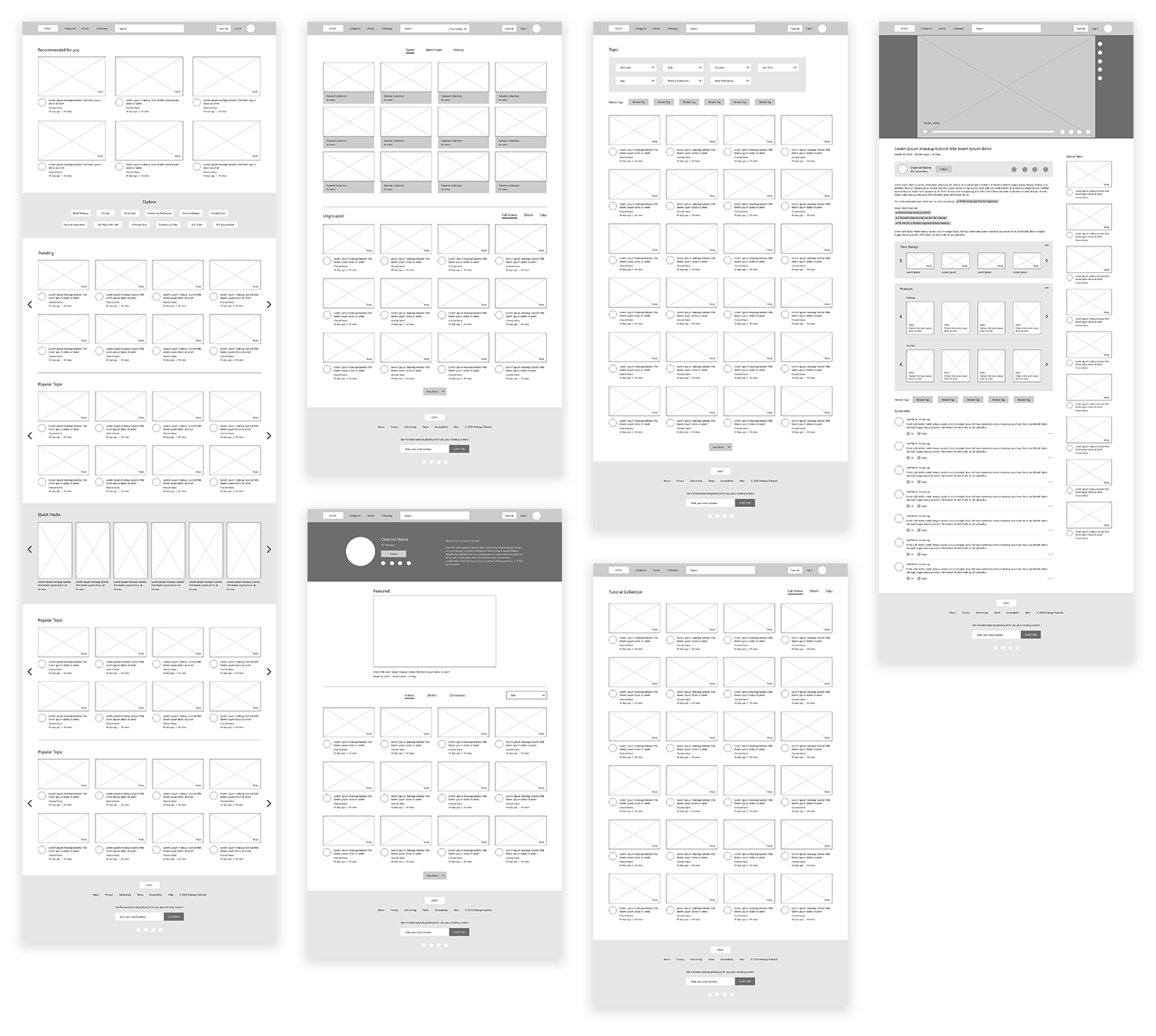
Wireframes to Low-Fidelity Prototype
Once layouts for each screen were decided, I began building them out digitally and adding more details. I then connected the screens into the main user tasks:
Browsing videos from the home screen
Searching for videos
Saving videos into a library
Usability Study
Before moving on to visual design, the next step was to test my low-fidelity prototype in a usability study. Participants were asked to find a tutorial from both the homepage and search function, watch a video, and save a video to a custom-created collection. Throughout the process, participants answered questions about how easy or difficult it was to complete tasks.
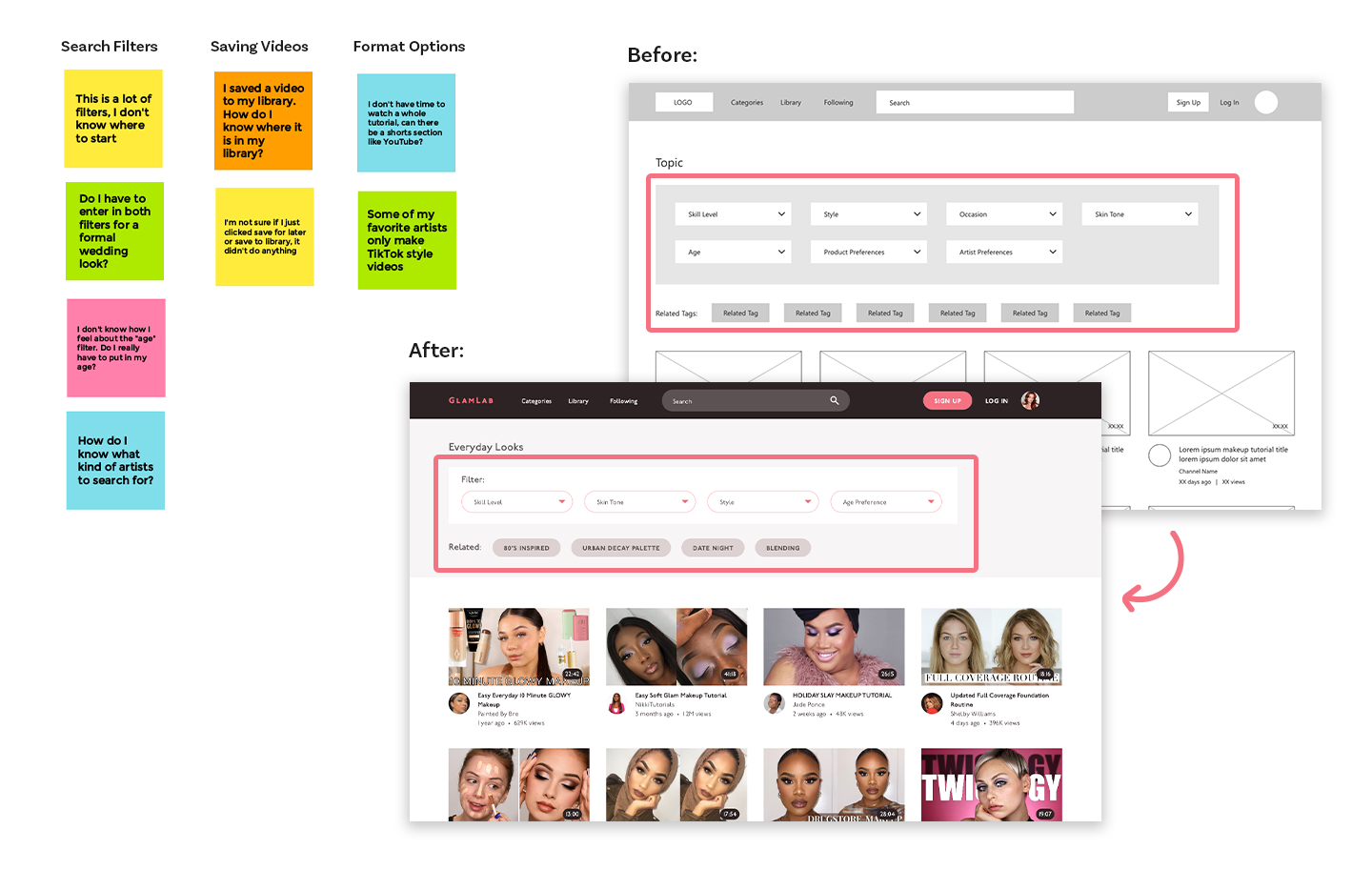
Feedback from the usability study provided several insights to improve the design:
Users were somewhat overwhelmed with the amount of filters available on the search page, and weren’t utilizing some of them. The filters needed to be trimmed down to the most useful
Some users were confused about the difference between saving videos to watch later, and saving to a collection. The saving options on the video interface needed more differentiation.
Users didn’t always want to sit through an entire video. Some expressed they may not have the time to watch an in-depth or vlog-style tutorial. The website needed to include short-form video content for those who want to learn techniques more quickly
Below is an affinity diagram of user feedback and one of the resulting changes that was implemented - simplifying the search filters:
Visual Design
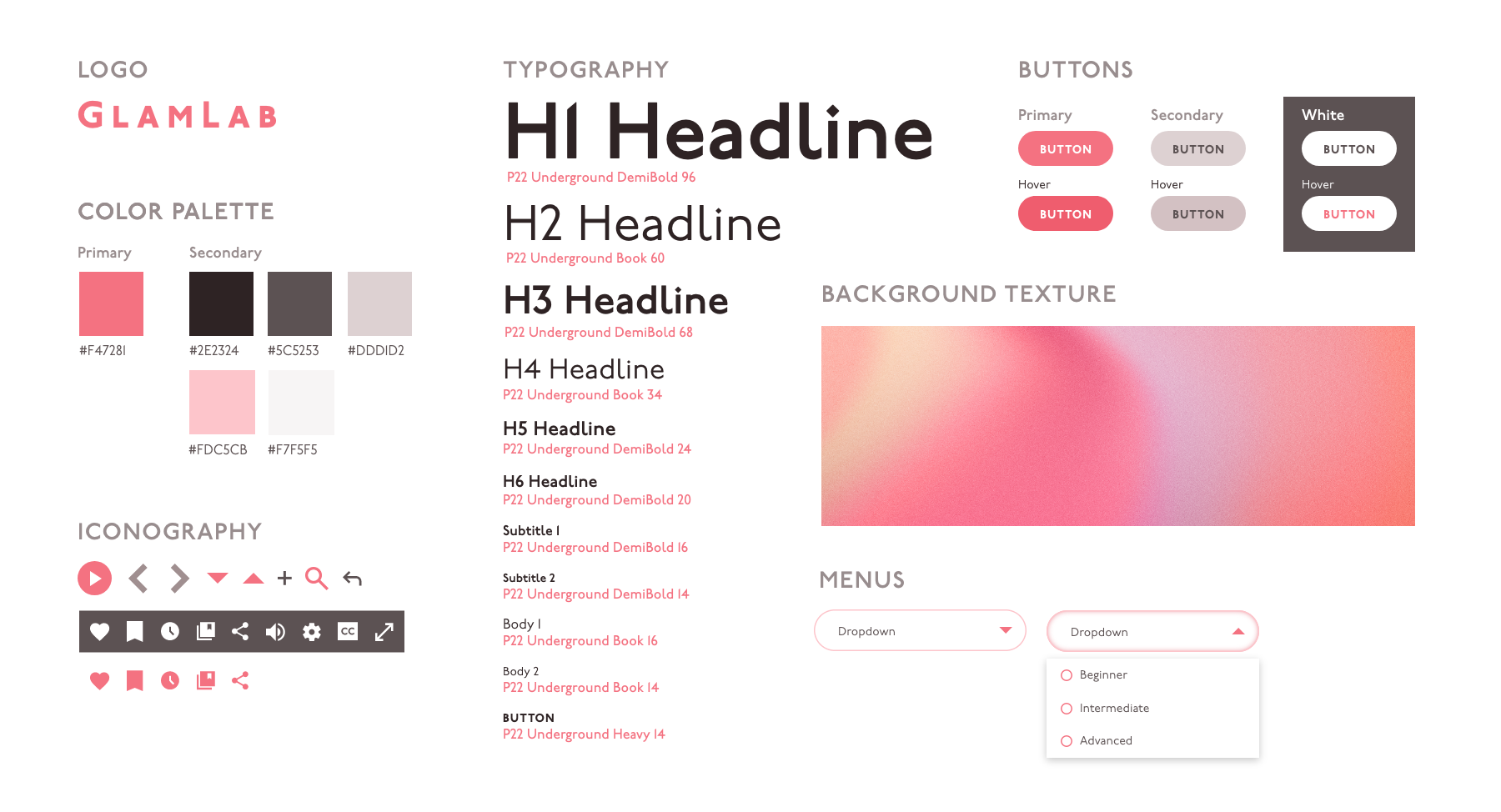
Inspired by classic beauty brands, GlamLab's visual style is edgy and sophisticated, but with a touch of feminine fun that celebrates the joy of wearing makeup. A clean, minimal logo combined with a mostly black and white palette provides a blank canvas for the colorful video thumbnails displayed throughout the website.
Once the website’s branding was established, a design system of UI elements and components was developed. The consistent set of buttons, icons and menus ensured a unified experience for users.
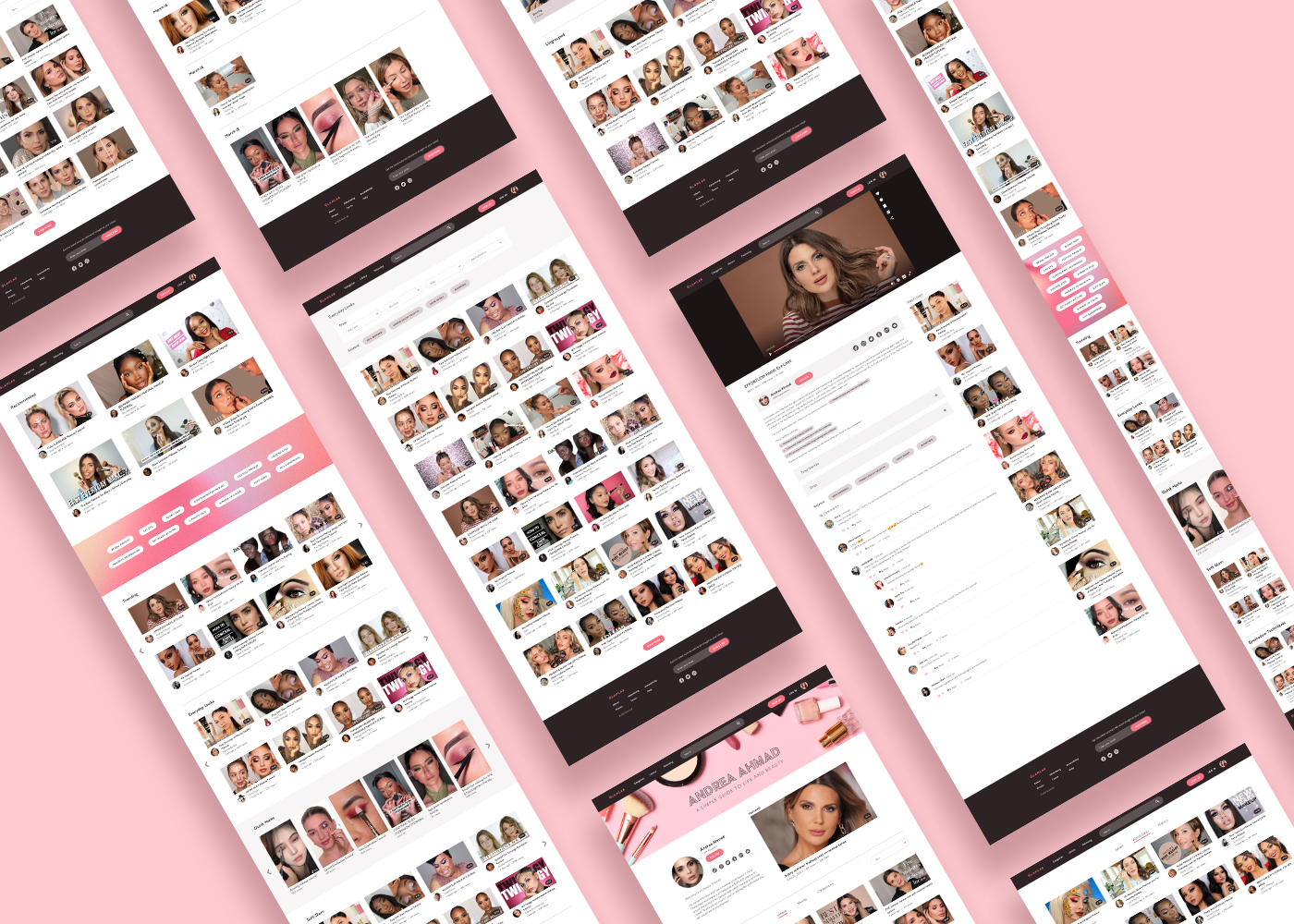
High-Fidelity Prototype
Final Thoughts
I think the most challenging part of building a video platform is deciding how to lay out videos in a way that delivers what users are looking for, but also offers new, novel content for discovery. So much of this is likely determined by an algorithm, but in the case of GlamLab, my goal was to organize videos in a way that would lead to a more diverse selection than would be found on a typical video sharing site.
Next Steps
These are some features I would consider developing to enhance the user experience:
A community section for users to ask for advice and discuss makeup topics at length
Product suggestions based on users’ watch history